被多多豬影響,現在看到貓我也會很開心. 這隻喵咪懶懶的,我看可以算得上是貓界的sexy貓了吧XD
| [+/-] |
| [+/-] |
昨天上課前去patty家看她的呆呆,我只能說真是超激動的阿逼狗,看到我不知道在興奮個什麼勁的...不過真的很可愛.
不過後來我也見識到阿逼狗真的都是色胚....XD,給patty留點面子,我還是不要多說好了...哈哈!
| [+/-] |
好久沒騎車了,大概快一年了吧...
最近剛好阿昌買車,所以跟他騎了兩次,而禮拜一則是大夢、阿毛跟Terry一起騎139.身上多背了10KG真的有差,而且差好多喔QQ不過有運動的感覺真不錯,精神好多了.
非常訝異車衣車庫居然還塞得下我...
希望可以快點甩掉肥肉,我也想要自行車選手一般的苗條身材啦~
| [+/-] |
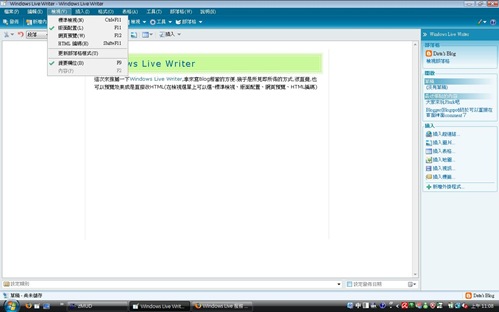
這次來推薦一下Windows Live Writer,拿來寫Blog相當的方便.幾乎是所見即所得的方式,很直覺,也可以預覽效果或是直接改HTML(在檢視選單上可以選-標準檢視、版面配置、網頁預覽、HTML編碼)
還有一點我覺得最棒的是Blogger跟Picasa整合,而用Windows Live Writer可以相在用Word一樣編寫邊貼圖,送出的時候可以直接把圖傳到Picasa上面.
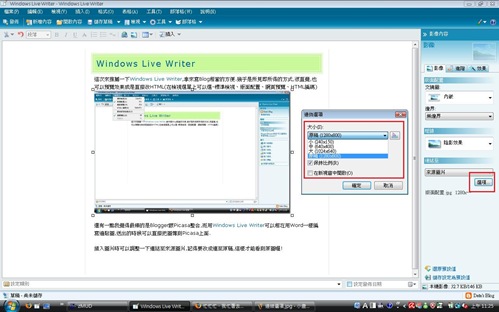
插入圖片時可以調整一下連結至來源圖片,記得要改成連至原稿,這樣點圖片才能連到跟原圖大小一樣的圖片喔!
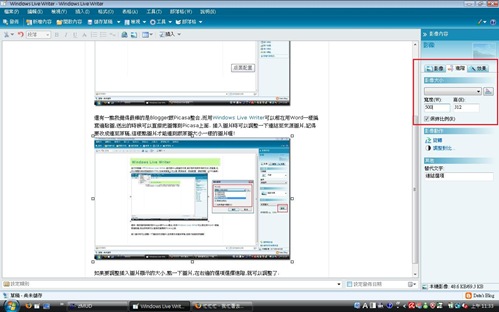
如果要調整插入圖片顯示的大小,點一下圖片,在右邊的選項選擇進階,就可以調整了.
基本簡單的操作就大概這樣了,其它的就等您慢慢的摸索了^^
| [+/-] |
一直想拍這種照片,因為自己也喜歡看人家包包內裝什麼,最近剛好新買了個tote包,所以也拍了一張,不過房間內有點暗,又懶得架腳架,結果就變成胡亂拍一張Orz
裡面的東西有:
Nokia E60手機,Minolta Autocord TLR相機,自動鉛筆,橡皮擦,鋼筷,湯匙,Minolta Autometer VF測光表,Minolta TC-1小相機,礦泉水,olympus DS-50 recorder 錄音筆,porter皮夾,內袋,和一本超重GMAT OG
話說,我到底是去上課還是拍照....
粗略估計 這些東西總重約6kg~
| [+/-] |
這個功能說真的很簡單,但是就是很重要,以往在Blogger留言都會跳到新的頁面,現在終於不用了.這算是Blogger另一項早就該放的功能,因為方便太多了!!
有兩個方法,一個是直接到setting裡面改,如果改了不行在用第二個方法,以下我作個說明
Method 1.
1.登入到Blogger,然後到http://draft.blogger.com/home(一定要到這裡才會有2.的選項可以選喔),點setting(設定)頁面然後進到comments
2.往下找到"Comment Form Placement",選擇"Embedded below post",save之後大功告成
如果還是不能,請往下看
Method 2.
1.登入後Layout頁面的Edit HTML,先備份一下以防萬一
2.勾選Expand Widget Templates
3.找到以下code<p class='comment-footer'>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/>
</a>
</b:if>
</p>
4.以以下code取代
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/>
</a>
</b:if>
</b:if>
</p>
5.save完大功告成
| [+/-] |
Silhouette 6045
My previous glasses is too heavy.
I feel uncomfortable reading books and watching computer monitor with my old glasses.
This new glasses is so darn lightweight.
Wearing it, I almost feel nothing on my face. LOL
膠框實在不適合拿來看書和看電腦螢幕,因為太重了,所以找了付蠻輕的眼鏡,
戴起來也書生了不少XD
看樣子除了腳踏車以外,眼鏡也是需要輕量化的.
很自以為的打了英文是因為有個老外要求我打英文,因為他看不懂中文 ㄎㄎ